Tkinter Designer
Tkinter Designer is created to speed up and beautify Python GUI Experience. It uses well know design software called Figma. Which makes creating Tkinter GUI in Python a piece of cake.
Tkinter Designer uses Figma API to analyse the design file and creates the respective code and files needed for the GUI. Even Tkinter Designer's GUI is created using Tkinter Designer.
☄️
Advantages of Tkinter Designer
- Drag and Drop Interfaces
- Takes far less time than creating code manually.
- Ability to create more beautiful Interfaces.
📐
How it works ?
The only thing the user needs to do is Design a Interface with Figma and then paste the Figma file URL and API token into Tkinter Designer.
It will automatically generate all the code and images required to create the GUI in Tkinter.
🛠
How to use ?
This pdf contains all the information about installing and using Tkinter Designer.
🍀
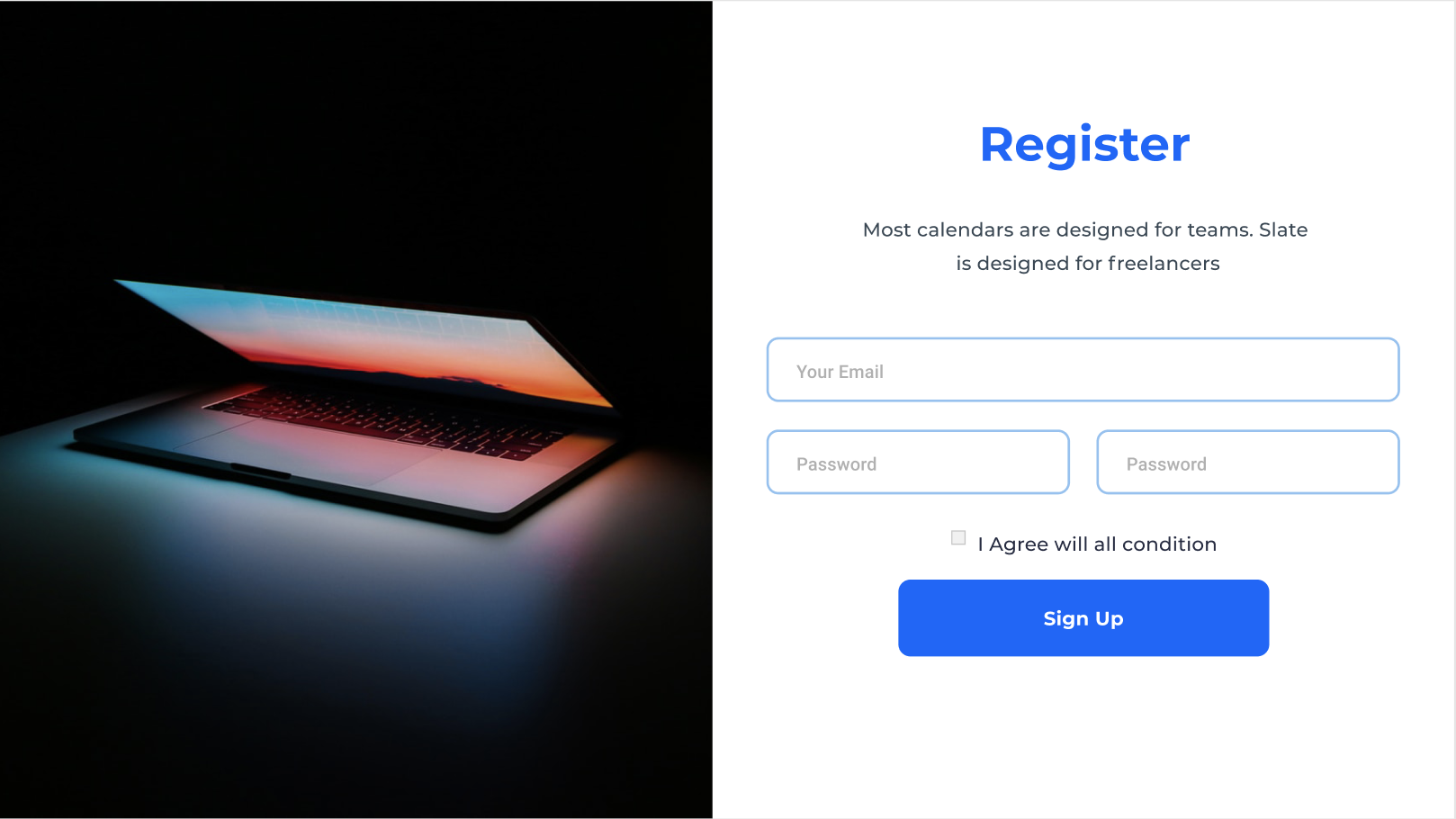
Examples
The possibilities are endless with Tkinter Designer. But here are couple of GUIs which can be perfectly replicated in Tkinter Designer. (The following are not my creations)
✅
Figma Design Checklist (Also mentioned in the PDF)
I have mentioned these in the PDF but i'll mark them down here :-
-
Buttons - Should be named Button (In Figma)
-
When creating button add a Rectangle behind actual button with color same as Background color.
-
Entry - Should be named TextBox (In Figma)
-
Text - Every text in the design would be created as text.
-
Rectangles - Should be named Rectangle (In Figma)
-
Background - Should be named Background (In Figma)
-
Before converting the file to code using Tkinter designer check if X & Y coordinates of the frame should be 0.
📝
Contact
If you want to contact me you can reach me at [email protected]
📄
License
This project uses MIT License.